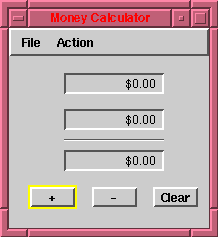
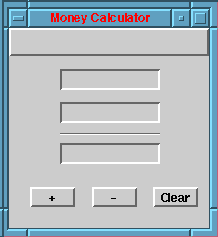
Our money calculator is to have two operand fields, one result field, and three operations: add, subtract, and clear. The interface will look like Figure 4.1.
The top data field will contain the first operand amount ("operand1"), the middle data field will contain the second operand amount ("operand2"), and the bottom data field will contain the result (operand1+operand2 or operand1-operand2). All amounts will be in dollars and cents using standard notation.
The Shift-Click technique allows you to select more than one widget on the Canvas at a time. To use the Shift-Click technique, simply select a widget by clicking on the widget, then hold down the Shift key and click on the other desired widgets. To deselect all the widgets, click on the background of the Canvas.
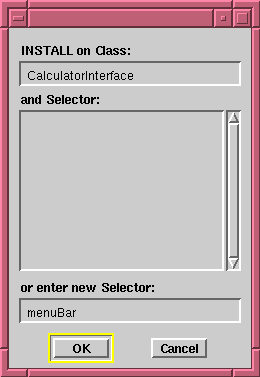
Next, we complete the steps that are needed to include a menu bar in a GUI window. Enable a menu bar by clicking on the Enable check box. In the Aspect input field enter "menuBar". Click Apply and a blank menu bar will appear on the Canvas. Creating a menu bar shifts the widgets on the Canvas down, so it may be necessary to move the widgets or resize the window so that all of the widgets are visible. If you resize the window, make sure to reset the interface size using the Layout->Window->Preferred Size option from the Canvas Tool menu. We have now added a menu bar to the GUI for our money calculator and given it the name "menuBar".
Now we will label our action buttons as needed for our money calculator. Select the left action button on the Canvas. The properties for that widget should be displayed in the Properties Tool window. Edit the Label field using the Properties Tool and change "Action" to "+". Click Apply and the changes should appear on the Canvas. Now select the middle action button on the Canvas. Edit the Label field in the Properties Tool and change "Action" to "-" and click Apply. Use the same procedure for the right action button, changing its label to "Clear". Click Apply and the Canvas should be similar to Figure 4.5.
Using the Properties Tool, set the properties listed in Table 4.6 for the three widgets.
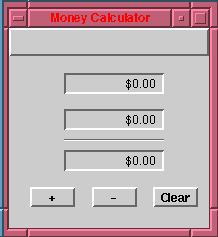
After setting the properties for each of the three number field widgets, close the Properties Tool by selecting close from the Properties Tool [Window] menu with the right mouse button. The Canvas should now look like Figure 4.7.
Widgets can be aligned with other widgets by using the alignment buttons found on the Canvas Tool. There are alignment buttons for the following types of alignments.
The +, -, and Clear Action buttons should be grouped together. To accomplish this, first deselect all widgets by clicking on the background of the Canvas. Separate the three widgets by a distance that is pleasing to the eye. Resize one of the buttons to a preferred size for all three widgets. Leave the resized widget selected and select the other widgets by using the Shift-Click technique. All three widgets should now be selected. To match the buttons width and height click on the Equalize Height>
With all three widgets still selected select the Arrange->Group option from the Canvas Tool menu. This will group the three widgets as one object so they can be moved without changing their relative position to each other. Now click the Bottom Align button
Next, deselect all widgets by clicking on the background of the Canvas. Select the three input field widgets using the Shift-Click technique and then equalize the height of the three widgets using the Equalize Height button
Now we want to group the four widgets together by selecting the Arrange->Group option from the Canvas Tool menu. With the four widgets still selected as one group, move the group to a desirable location. Then select the group of action buttons using the Shift-Click technique. Finally, select the Vertical Center button
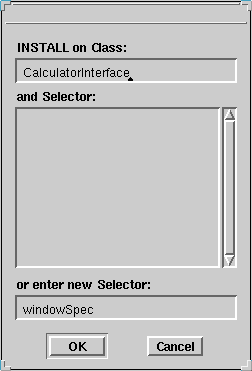
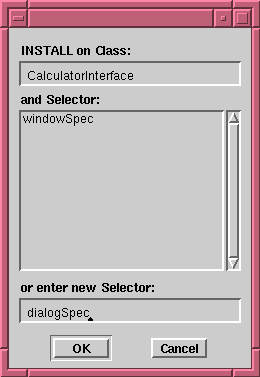
We choose to call the class for our interface "CalculatorInterface", and the main calculator window will be designated by a resource selector named "windowSpec" (the default). Click Install... on the Canvas Tool. A Dialog Window will appear and prompt you for a class to install on. Enter "CalculatorInterface" into the INSTALL on Class field. Make sure that the or enter new Selector field contains the name "windowSpec". The dialog should look like Figure 4.8; if so click, OK.
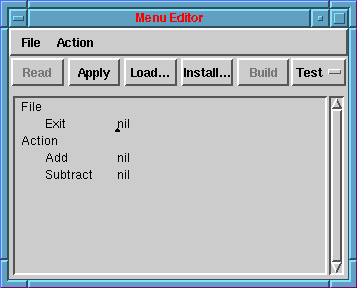
Make sure that all widgets on the Canvas are deselected. From the Canvas Tool, select Tools->Menu Editor. A blank Menu Editor should appear. Fill in the Menu Editor with the text as it appears below. Make sure that a leading tab precedes each menu item and that one or more tabs separate each menu item and the word "nil" that follows it.
This code specifies that our menu bar will have two menus, "File" and "Action".
The File menu will contain only one item, "Exit", and the Action menu will
contain two items, "Add" and "Subtract". Exit will be used to exit (close) the
calculator, and Add and Subtract will be equivalent to the + and - action
buttons, respectively. The use of "nil" here is temporary, and each "nil" will
be replaced later by the names of actions (methods) that are to be invoked
when the menu action is selected during an execution of the money calculator
application.
Click on Build to generate code for creating a menu bar object. A test bar will appear at the top of the Menu Editor. Test the menu bar to make sure all of the menu titles and items are correct. If any corrections are necessary, correct the errors in the Menu Editor and click Build again. Once you have built the menu bar, the Menu Editor should resemble Figure 4.10.

Figure 4.1
Selecting, Resizing, and Moving Widgets
Now let's start painting our canvas with widgets from the palette. There are two methods for selecting widgets from the Palette. These two methods are Single Selection and Multiple Selection. Single Selection requires that you select a widget type and place exactly one widget of the selected type on the Canvas. Multiple Selection allows you to select a widget type and then place multiple widgets of that type on the Canvas without reselecting the widget type from the Palette.Single Selection Mode
Open the Canvas Tool  from the VisualWorks Launcher. Make sure that the Palette is in single selection mode by clicking on the single selection button
from the VisualWorks Launcher. Make sure that the Palette is in single selection mode by clicking on the single selection button . The input field for an operand or the result on the money calculator GUI is added to the Canvas as follows:
. The input field for an operand or the result on the money calculator GUI is added to the Canvas as follows:
Select two more Input Fields and a Divider  from the Palette. The word "Input Field" should be displayed in the text area at the bottom of the Palette. Move the mouse pointer over the canvas. As you move the mouse pointer around on the canvas, an image of the selected widget will follow the pointer.
from the Palette. The word "Input Field" should be displayed in the text area at the bottom of the Palette. Move the mouse pointer over the canvas. As you move the mouse pointer around on the canvas, an image of the selected widget will follow the pointer.
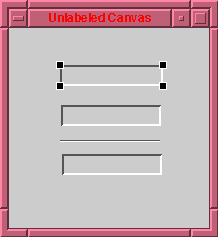
 from the Palette and place them on the Canvas as they are depicted in Figure 4.2. Follow the steps outlined above to select, place, resize, and move these widgets as needed.
from the Palette and place them on the Canvas as they are depicted in Figure 4.2. Follow the steps outlined above to select, place, resize, and move these widgets as needed. 
Figure 4.2
Multiple Selection Mode
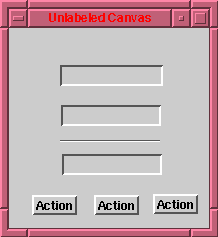
Three action buttons are needed to allow for add, subtract, and clear actions. Select the multiple selection button  on the palette to allow the selection of one widget from the palette and then the placement of multiple widgets on the canvas. Select the action button
on the palette to allow the selection of one widget from the palette and then the placement of multiple widgets on the canvas. Select the action button  from the Palette. Then, place the three action buttons on the Canvas as depicted in Figure 4.3. Simply click to place the first widget, then move the mouse and click to place the second widget. Repeat the same steps for the third widget. Return to single selection mode by clicking on the single selection button
from the Palette. Then, place the three action buttons on the Canvas as depicted in Figure 4.3. Simply click to place the first widget, then move the mouse and click to place the second widget. Repeat the same steps for the third widget. Return to single selection mode by clicking on the single selection button  .
.
Figure 4.3
Selecting and Deselecting Widgets
Once you have more than one widget on the canvas you may want to select different widgets. To select a widget click on the widget. To deselect all widgets click on the background of the Canvas.Cutting, Copying, and Pasting Widgets
To cut, copy, or paste widgets, VisualWorks uses a fairly standard approach for
screen-based editors. To cut or copy a widget:
To paste a widget:
Resizing the Canvas
The Canvas is probably too small to fit all of the widgets we are going to use in this window. You can resize the Canvas using the resizing handles located at each of the four corners of the canvas. Once you have resized the canvas, you can set the initial size of the interface using the Layout->Window->Preferred Size option from the Canvas Tool menu. Setting Properties
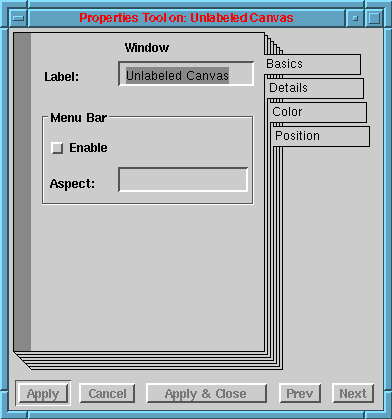
Once widgets have been placed on the Canvas, names need to be given to the Canvas window, labels, and buttons. This is done by using the Properties Tool. The Properties Tool can be activated by clicking on the Properties button  on the Canvas Tool. The properties tool should look similar to Figure 4.4.
on the Canvas Tool. The properties tool should look similar to Figure 4.4. 
Figure 4.4
Figure 4.5
Table 4.6Tab Property Setting
Input Field
(Operand1)Basics
Basics
DetailsType
Format
AlignNumber
$#,##0.00;[Red]($#,##0.00)
Right
Input Field
(Operand2)Basics
Basics
DetailsType
Format
AlignNumber
$#,##0.00;[Red]($#,##0.00)
Right
Input Field
(Result)Basics
Basics
Details
Details
DetailsType
Format
Align
Can Tab
Read Only
Number
$#,##0.00;[Red]($#,##0.00)
Right
Off
On

Figure 4.7Adjusting the Placement and Sizing of Widgets
Now that all of the widgets are on the main window, it is desirable for cosmetic purposes to line up each widget perfectly. There are a few tools that make this easy.
 Top Align
Top Align
 Horizontal Center
Horizontal Center
 Bottom Align
Bottom Align
 Left Align
Left Align
 Vertical Center
Vertical Center
 Right Align
Right Align
 and Equalize Width
and Equalize Width  buttons on the Canvas Tool. The three buttons should be of equal height and width.
buttons on the Canvas Tool. The three buttons should be of equal height and width.  to align the three widgets on a horizontal axis.
to align the three widgets on a horizontal axis. . Now shift-click on the divider, so that the divider and all three input fields are selected. Equalize the width of all four widgets using the Equalize Width button
. Now shift-click on the divider, so that the divider and all three input fields are selected. Equalize the width of all four widgets using the Equalize Width button  . Now align all four widgets on a vertical axis by selecting the Left Align button
. Now align all four widgets on a vertical axis by selecting the Left Align button  .
. to center the group of action buttons under the input fields. The main window should now look much more polished.
to center the group of action buttons under the input fields. The main window should now look much more polished. Installing the Canvas
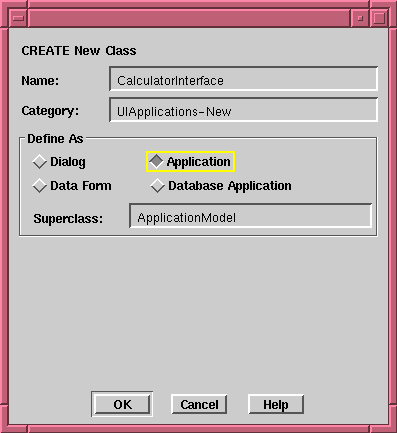
Now that you have created the interface you need to store all of its information into a class so that it can be used in an application. This is called installing the Canvas on a class. Once the Canvas has been installed on a class, your work can be permanently saved by filing out the class or category, or by saving your image. We will now save the work done in building the Canvas by installing the Canvas on an application model (interface class). (Note: The menu bar will be added in the next section.) 
Figure 4.8
Figure 4.9Creating a Menu Bar
We previously enabled a menu bar. Now we need to build and install the menu bar. VisualWorks treats a menu bar as a separate resource that must be installed into the interface class. Therefore it is easier to build a menu bar after the interface class has been created.
File
Exit nil
Action
Add nil
Subtract nil

Figure 4.10
Figure 4.11Creating a Dialog Window
Suppose that we wish to include a second interface window, shown in Figure 4.12, that pops up when the clear button on the money calculator is selected. Using the techniques described in earlier sections of this chapter, use the Canvas Tool to create the interface depicted in Figure 4.12. 
Figure 4.12
Figure 4.13


